Interaction panels allow you to make custom interactions and build your own functionality which is not available as blocks.
You can find it in the Advanced – Interaction Layers panel in most of core Greenshift blocks and in some premium blocks from Query addon.

The idea which is behind Interaction Layers is simple – You have triggers and actions. You can add unlimited layers (triggers) and attach unlimited actions to triggers.
By default, triggers and actions will be used on the current block where you add Interaction Layers, but you can use also custom css selectors to get data from the site, for this, you can click on custom selector button (available for triggers and actions)
Greenshift uses .querySelectorAll under the hood. So, if you add a selector as a class, for example “.trigger”, the plugin will use all elements with class .trigger on the page and add actions to each of them.
Editor execution
By default, due to the huge amount of events and additional layers in Editor for toolbars and panels, scripts will be executed only on the Frontend part. But you can enable to use it also in the editor by clicking on the Power button near Trigger.
We still recommend testing it’s final work on the Frontend part, but simple scripts will work the same in the editor and on frontend.
Delay option
Scripts can have some delay in execution for triggers. You need to click on the Time icon near the trigger to set it.
Dynamic Placeholders
In some triggers, like Scroll trigger, you can use also dynamic placeholders and calculations in actions. You need to click on cog icon to see all available dynamic placeholders.

Dynamic placeholders add dynamic value according to specific triggers. For example, if you use a scroll trigger, it will place scroll distance into value. In this way, you can make custom animation effects based on Scroll.
Dynamic placeholders also support custom selectors. For example, when you use {{WIDTH}} placeholder, it will take width of current element where you added action, but you may want to get width from another element, for this, click on map icon and put custom unique selector

You can find details on how it can be used in our video about variables
For simple scroll interpolation effects, it’s more productive to use GSAP library and scroll interpolation option which you can find in the Advanced – Animations panel
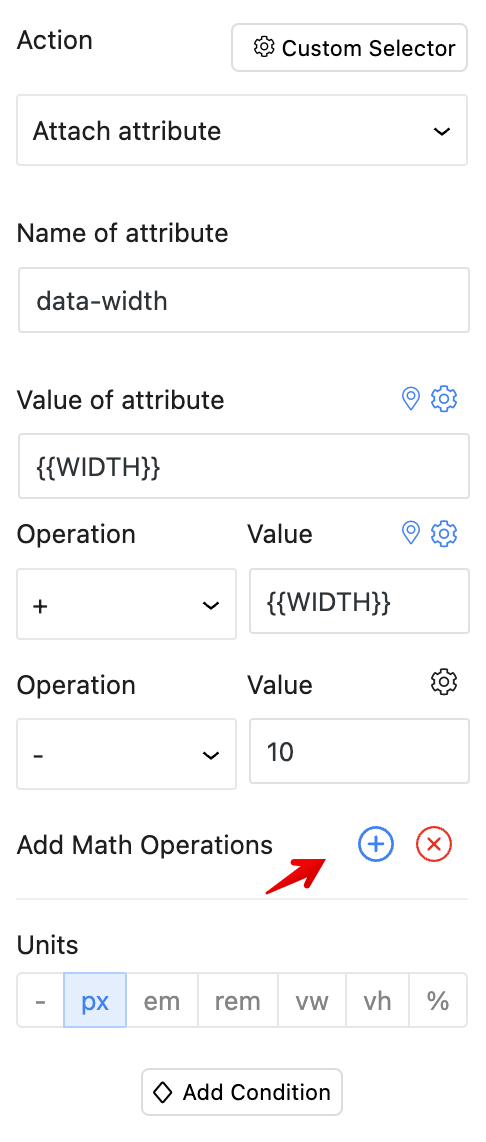
Math Operations for values
When you set value in an attribute or CSS property, you can do also math operations. For example, you can get the width of the current element and add it to the width of another element, you can do this by clicking on the math button

Dynamic Selectors
There are a few ways to use dynamic selectors. They can be useful when you have several items on the page but you need to use only a specific one based on a custom javascript function.
Currently, there are two basic ways to do this
Trigger Index Selector
You can use it by adding placeholder {TRIGGERINDEX} in the selector field for actions. It’s also available in CSS Selector Builder (click on the cog icon in the custom selector field to open it)

The trigger index will be calculated automatically based on the order in which the trigger element is among sibling elements. For example, if you have a container and you have 3 buttons in the container, the trigger index will get an order of buttons inside the container. This can be useful if you want to add action to relevant item for actions. In this scenario, our code will be applied to element with class test and which has the same order as trigger. This scenario is useful for making tabs or galleries
Limit by closest
Imagine a situation when you have several similar pairs, for example, accordions where you have title and answer blocks. And you want to build interaction when click on title will open ONLY answer block below title and not all answer blocks on page. In this scenario you need to have Limit by closest option so plugin will get closest parent and then search element in it instead of using all elements

syntax example for custom selector
{CLOSEST:.parent}{SELECTOR_ALL:.test}This syntax means that plugin will try to get closest parent with class “parent” and then find selector with class “test” in it
Extra Downloadable Content
Here is also some examples for you to investigate Interaction panels
Download Code for Dynamic Accordion (require Query addon)
Do you want to study it in depth? Check our learning center