In this tutorial we will introduce some information on how to integrate your theme better with Greenshift plugin.
Plugin already has deep integrations with popular themes: Blocksy (the best integration from classic themes), Rehub, Kadence, GeneratePress, Astra, BlockPress and with Greenshift theme.
For other themes, the plugin will inherit some options if theme uses Gutenberg integration.
Color Inheritance
Greenshift plugin has a color inheritance from themes if the theme uses theme.json file to register color and gradient palettes or via add_theme_support

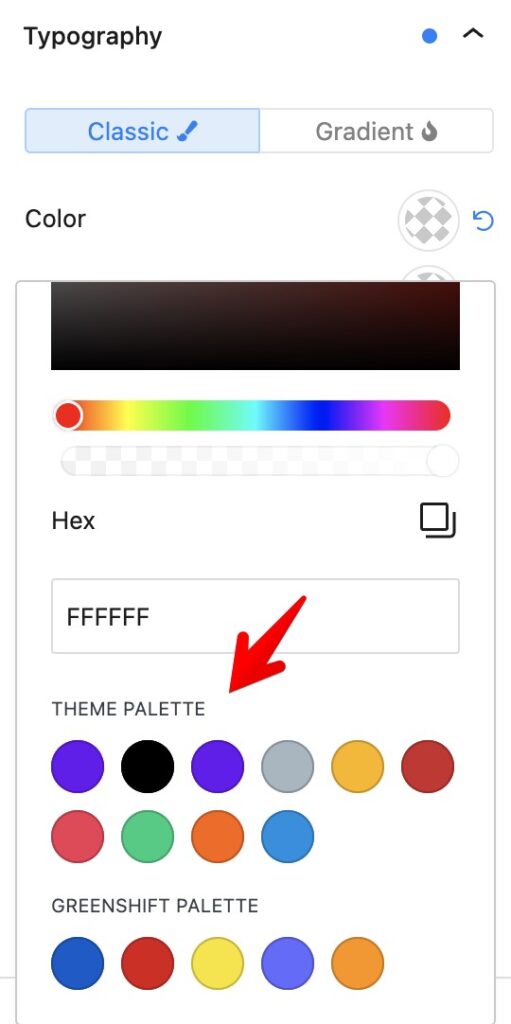
Colors from Theme palette will be available in all plugin’s color-related components. Links colors and styles will be also inherited.
Typography Inheritance
The plugin will inherit typography which your theme sets to Headings and body text. Greenshift has also options to make its own typography presets but we recommend using it only as a last resort if your theme has no good Gutenberg support. In most scenarios, it’s better to keep font family and size selectors as empty for Advanced heading and Advanced text blocks. The reason for this is that each theme has its own methods to save and configure fonts which usually is better optimized for performance. Once you use fonts in the plugin, your fonts will have double loading (from the theme and from the plugin).
Plugin also has Local font option. Theme developers can also inherit their own local fonts in Font selector of plugin via the next filter
add_filter('gspb_local_font_array', function($localfont){
$localfonts = (!empty($localfont)) ? json_decode($localfont, true) : [];
$themefonts = array(
'Mona Serif' => [
'ttf' => '',
'woff2' => '',
'woff' => '',
'label' => ''
]
);
$mergefonts = array_merge($localfonts, $themefonts);
return json_encode($mergefonts);
});Here you can register an array of your local fonts and links to each font format. Links are not required (you can leave them empty if your theme manages font file rendering). Only name is required. If your font requires double quotes, you can add them in the name.
Container inheritance
Plugin will use width of your theme containers which are registered in theme for content. The exception is ROW block which has own max width by default and it’s set as 1200px. This value is applied only if Row block is set to be Full width. You can overwrite this value via filter
add_filter('gspb_default_row_width_px', function($row){
return 1200;
});Currently, this option requires an absolute value in pixels. For popular themes, Plugin will autodetect container width and will use CSS variables (Blocksy, Astra, Kadence, GeneratePress, BlockPress, Rehub, Greenshift). Please, contact us if you want to add container inheritance with your theme and you use variable container width.
Button style inheritance
We recommend using the core class for button wp-element-button. In some blocks, the plugin will inherit styles from your theme for core button block
Custom Breakpoints
Users can add custom breakpoints in plugin’s settings, but you can also set them programmatically
add_filter('greenshift_responsive_breakpoints', function($array){
return array(
'mobile' => 576,
'tablet' => 768,
'desktop' => 992
);
});Disable Landscape breakpoint
In some themes, you may need to hide Mobile landscape switcher. You can do this with next filter
add_filter( 'greenshift_hide_landscape_breakpoint', '__return_true' );