User grid builder is a variation of Repeater builder that allows you to get a list/grid of users or customize the Author box.
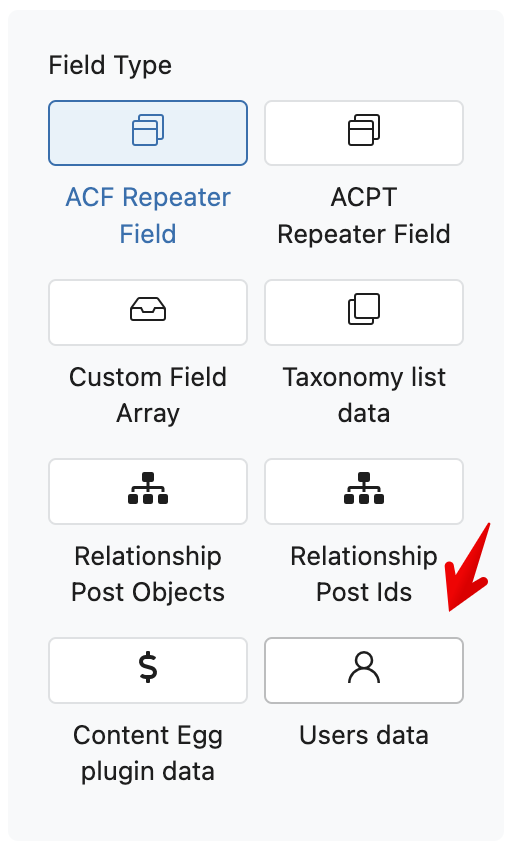
To use this block, add repeater builder block and select the User data type

User data can have several sources.
Ids – you put specific ids of users to show
Custom field – you need to put custom field key where list of user’s ids are stored and divided by commas. For example, if you use the Thumb block, you can use _user_liked key to show a list of all registered users who liked the post
Role – show users with a specific role
Current user – show data of the current user
Author – show data of the author of the post
This block works as a repeater block. You select the source, and you can build the design after the data is inherited. Add one of the blocks that supports repeater data and select the repeater key to show in the field. You have no limits in the design of the block; all blocks are supported in the Repeater constructor.
The repeater block will also automatically detect all registered user metas.