This block can add a special progress bar to your items and inside Sliding Cart button which notifies the user how much value is left for him to get Free shipping. Technically, it’s not required to use it only for free shipping. You can use it for any kind of notification, for example for special discounts related to value in the cart.
This block only provides a progress bar, it doesn’t provide discounts or other functionality, you need to set them in Woocommerce – settings – shipping.
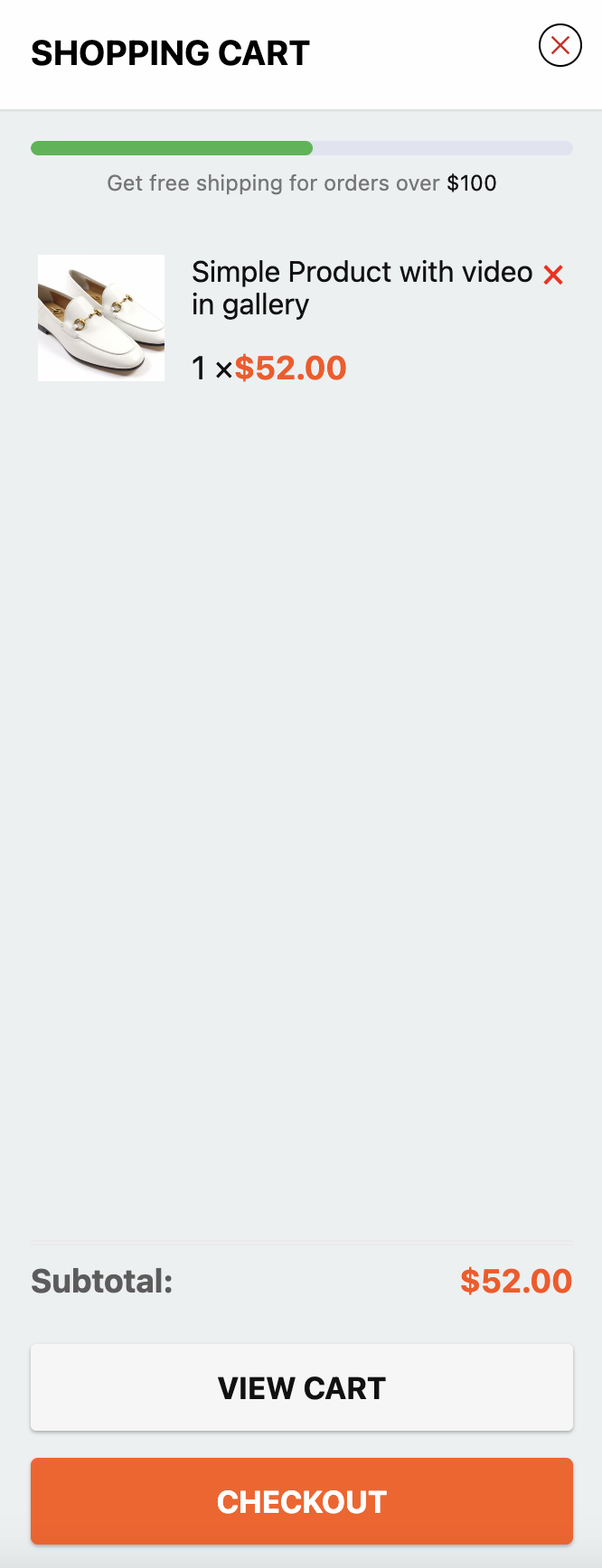
For example, how it will look in a Sliding cart block

You can also use it as a separate block on inner pages, cart, checkout, My account pages
You need to set a definite value to the block which will be used as a bonus point
Also, labels have placeholders
{{VALUE}} – min value for bonus point
{{CURRENT}} – current value in cart
{{MORE}} – how much is left to get a bonus point