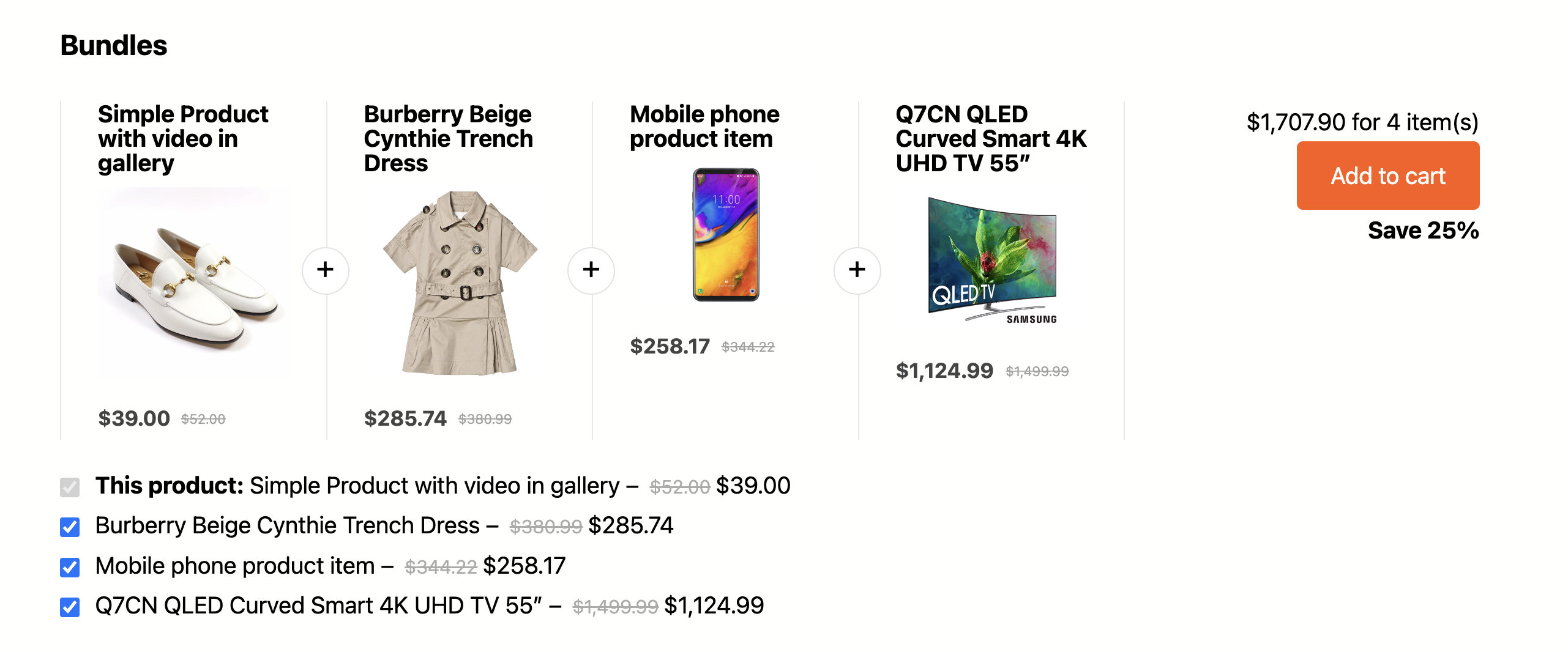
You can use this block to increase the overall quantity of products in cart. It can be useful also for providing Accessories to the main product

Users can select or deselect items. Also, you can set a discount for the bundle. Please, note that the discount is counted for all bundled products (except main product). So, if you set it as 25%, it will be added to all child products.
Product bundles can be added as block and as part of product tabs. To enable them as tabs, enable the option in Woocommerce – settings – Greenshift bundles. In the same place you can set also label that user will see in Sliding cart panel when the user adds a bundle to the cart
To attach bundle to product, you need to select bundled products in Linked Products section in product edit area.
You can download whole template in FSE template library