Taxonomy builder is a variation of Repeater builder that allows you to get taxonomy data.
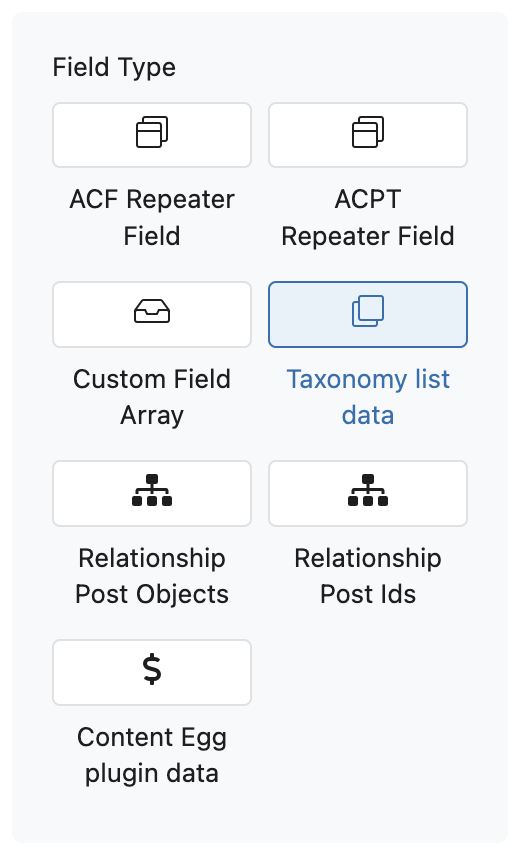
To use this block, add repeater builder block and select Taxonomy list data type

There are two modes of taxonomy
Taxonomy archive
This data will show all your taxonomy terms for the selected taxonomy. This is the default type. This type helps make archives of your terms or show the latest terms for selected taxonomy
Inherited Taxonomy
To use this type, enable the option “Inherited from current”
If you put a block inside the Single Post template, it will show the current terms of the current post. If you put the block on the Archive template, it will show children the current taxonomy.
If you just want to show a list of terms, for example, categories for the current post, it is much better to use a Post category block or meta-getter block. Taxonomy Repeater Builder is for building complex designs for taxonomies, for example, you can also show images or other data that are attached to terms as Taxonomy meta fields