This block is all in one solution to build any kind of animations, from simple transforms to SVG morps and animations by path and it’s based on premium version of GSAP library. Let me show some usage of this block and in-depth tutorial in video.
This block is working as container, you can place any other block inside and animate it. Block has several types of usage:
Transformation Animations
Transform is most common case for animation. Transformation is available in two way: in Animation container block and also in Animation section in all Greenshift blocks

When you use Animation section inside block, our special light version of animation library is used. So, if your purpose is to add simple reveals like this
Then, it’s better to use Animation section under each block instead of Animation container.
Animation container block
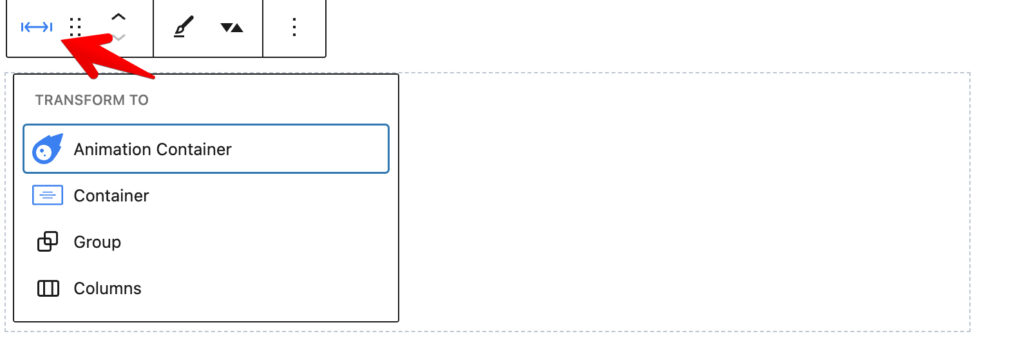
Animation Container Block is more advanced block to add different kind of animation to any element. First of all, you can simply wrap any block with animation container and even add animation chains. Just click on icon for any block and select to transform to Animation Container

Multiple chained Animation
Animation container has all possibilities of Animation section but much more triggers and types. For example, you can create animation chains when you add different animations step by step or even in parallel mode with different easing and interpolations
Scroll interpolation
Another useful option for animation container is the possibility to interpolate animation on scroll.
You can control distance for interpolation, speed, trigger position, or even assign another block or trigger.
Custom object for animation and trigger
For example, here I enabled Hover trigger animation on button + Multiple animation chain, but I applied this chain not to object itself, but on other icon blocks which I placed under main icon and connected them via custom object option. You can make these connections without limits. For example, you can use one block to control the animation of another block
Pin Scroll combination
Another useful option for Animation container is possibility to combine it with Pin Scroll block with pin effect which is quite popular nowadays.

Custom origin
You can make custom origin point for animation. This is useful when you make 3d transformation (when you change rotate X, rotate Y or Z transform)
Global Animation Parameters
There are few global parameters which you can change for all animations.

For example, ease type
SVG animations
SVG is vector format of graphic. It has one big advantage over regular images – it can be scalable without losing details. Also, SVG is like code of image and we can animate many parameters of this code.
SVG draw
This type is one of possible type of animations. It allows to make draw effect of any svg which has stroke parameter. Greenshift plugin also has many ready svg shapes in SVG shape block and you can enable animate option in them.
Example of draw effect
SVG Path
This type allows to move some object on svg path. You can use svg image as path object or simply place svg coordinates of path. You can use absolute position of object (it will use path as motion, but keep own position) or you can align object directly to path and it’s turns.
SVG Morph
This allows to make smooth morph from one svg to another. Any kind of SVG is allowed and also you can put custom code.
If you use ID of SVG instead coordinates, make sure that id parameter is added to path and not to SVG itself
SVG Masks
You can use svg draw effect with Blend option
Text animations
Next type of animations for animation container is Text animations. You can add all transform options but instead of transformation of whole block, you can transform lines, words or separate symbols of text (this will be detected automatically for all inner text which you add to block)
Example of Word transformations
GreenShift – Page-Building Gutenberg Blocks
You can also enable random option and text will appear randomly. This can make it with interesting effects
Make sure that you add all styling to text before you start to animate it. Otherwise, you need to reload page
GreenShift
Stagger animations
This kind of animations allows you to animate several items at the same time (one by one with delay). You can add this to direct child of block or to all items with specific class on page
Batch Scroll Animations
This kind of animations allows adding effects to all child items separately while scrolling. For example, you can wrap your content with an animation container to add an appearance effect.
Mobile options
You can also set to have different options for Desktop and mobile version
Auto width and height calculation
This is very useful when you need to make effect for unknown width and height of element. Imagine that you have many blocks with images with different height and you need to add scroll which works the same for all images. For example, On hover scroll when image is scrolled from top to bottom in container.
Observer
Plugin supports observer trigger of GSAP
You can attach swipe, drag, and touch triggers with direction. Here is example of combining several observer and animation effects. Use swipe left or right or drag.
Animation of custom properties
You can animate not only transform, color options but also any custom options, including even CSS variables.
Here is example with animation of SVG startOffset parameter




