This block allows you to hide or show content (inner blocks which you add to this block) based on some criteria:
Post query visibility
Possible filters:
Post category/tag

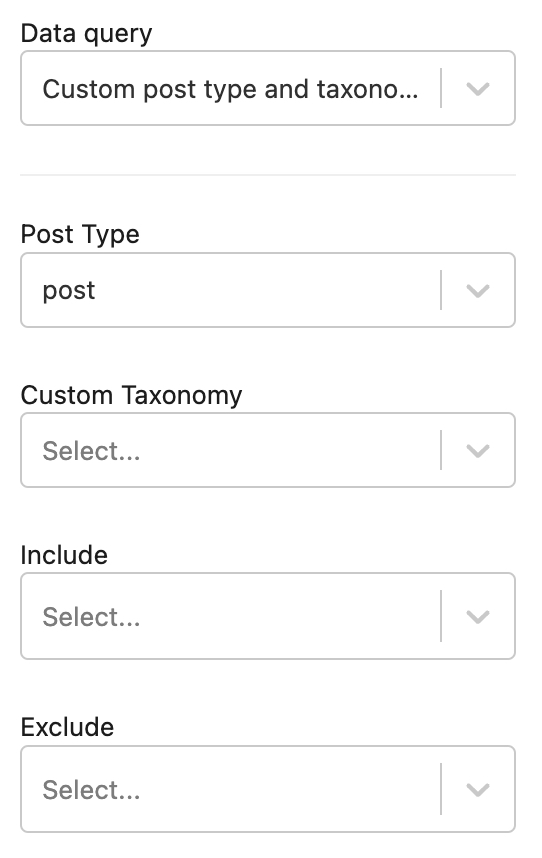
Custom post types and custom taxonomy

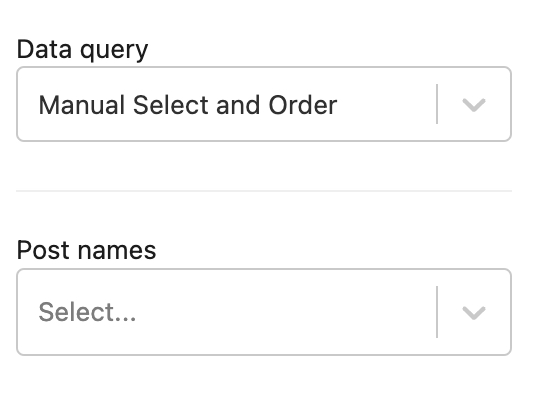
Manual selection

Taxonomy Query
You can select any taxonomy: categories, product categories, tags, and all custom taxonomies registered on your site.

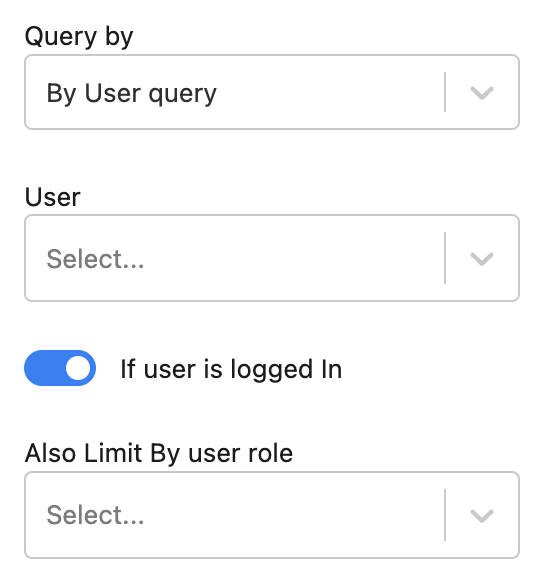
User query
You can select to show based on logined user or not, you can select also user role and choose definite User.

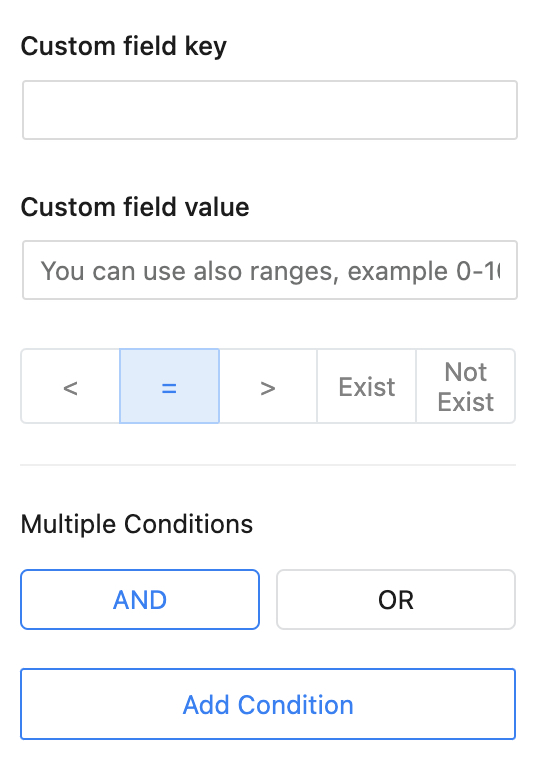
Custom field Query
This is interesting visibility condition based on custom field value. You can set visibility, for example, to show content only if post get value of meta field more than specific amount. Custom fields and taxonomy fields support multiple conditions

Query String
You can set visibility by query string. For example, this is regular url – site.com/your_post and this is url with query string site.con/your_post?filterby=id
query string here is filterby=id – Now, you can set condition to check query string and show/hide blocks based on this
Referral URL
You can set to show/hide block depending on url from which user visited your page
Date period
You can select date and time period to show/hide your content
By Mobile View
You can show/hide blocks related to gadget of user. This option is different from Responsive control, which can hide only visibility of block via CSS and width of browser (but block is still on page). Visibility by Mobile view uses dynamic render so blocks are not existed on page if user uses mobile. This option uses wp_is_mobile function
By Cookie
You can hide/show blocks related to user’s cookie. Greenshift has also several blocks which can save cookie. For example button block and switcher blocks. So, you can use button block and save special cookie on user’s click and use visibility block to show/hide conditional blocks related to user’s choice.