I am sure that you saw this kind of effect on many Apple sites. Idea of this effect is to pin video animation on scroll and change frames accordingly to your scroll position.
Challenge here is not just pin but synchronise different kind of effects: Pin, scroll, fade effect, transformations, reveal effects and parallax.
There are many ways to do this: video frame change, Lottie conversion, image sequence, but only Image sequence can have good performance, this is because frame changing for videos via script is working too slow in browsers because it requires a lot of video card resources.
Image sequence much better. All images are loaded in background, when you open site. First image will be placed immediately in layout so it will not shift layout.
Here is example of such effect

In this example we use several blocks: image sequencer, pin scroll and Animation containers.
First of all, we need to add Container block to page, set it’s width to full width in toolbar and enable Position – relative in Advanced tab

Image sequencer is part of Animation addon. It has option to upload image sequence. You need them if you want to have frame change while scroll. How to get sequence from video? It’s easy, all video editors can export video as image sequence. Example how to export sequence
Now, you need to select all images and upload them in block. It’s important to select all images in proper order. First image must be first selected and last – last selected. If you missed something, you can Reselect images in editor after uploading.
WordPress has one problem with images, it makes a lot of copies, so, 100 images will take a lot of space on your hosting. You can also use external image option. For example, you can upload all images via FTP on your site, then, place all links to images with comma separated.
In my scenario, I need to have full width image. So, I set image as 100% width and 100% or 100vh height.
There is also the possibility to choose render type: image or canvas. Canvas method can be more smooth, but you must set the definite width and height of the original image. Image method is more flexible because you can select how to fill image inside container

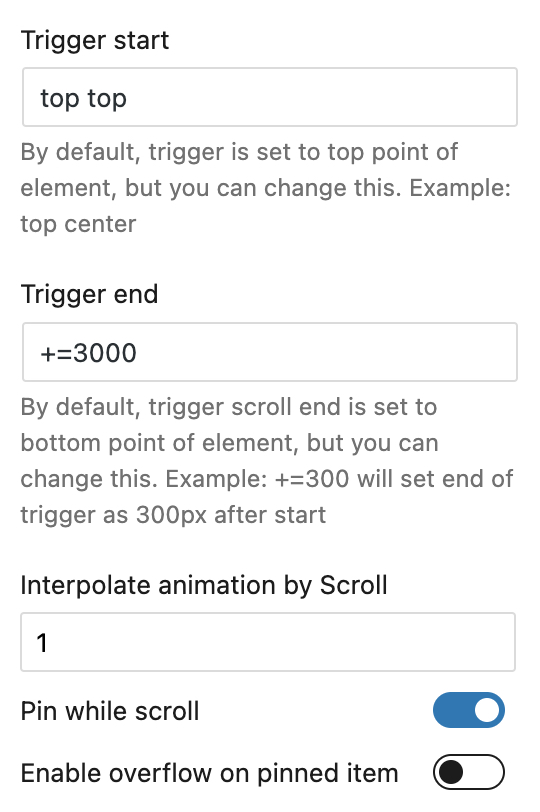
In trigger option, you must set pin effect on scroll. For this, you need to change few options
- Trigger start. It requires for start pining. I use top top – it means “start effect when top part of element hit top part of browser window
- Trigger end. It describes the end of effect. +=3000 means that it will be ended after 3000px scroll from start of effect which you set in trigger start. There are many other possible values, you can find details in ScrollTrigger documentation.
- Interpolation. I enabled interpolate animation option, this means that effect will be continuous between trigger start and end. 1 is time in seconds for easing.
- Pin while scroll – this option will pin block while scroll.
So, all my parameters mean next: once top part of block hits top part of browser, start to play sequence and end to play last frame after 3000px scrolled. Also pin this block while playing sequence.
Pin option can look a bit jumpy in editor, because WordPress uses very complex layout and a lot of toolbars, but this should be smooth on frontend part

Now, it’s time to add also text which appears while scrolling with a fade effect, pinned for some time, and disappears.
To do this, we need to add Pin Scroll block and drop any text block inside (for example, Advanced Heading). If you want to limit width of this block, you can drop also the container inside Pin scroll, set definite width for the container, and add text inside it.
You can easily wrap any existed block on page with container and Animation container. Just click on icon of block and select to convert it.
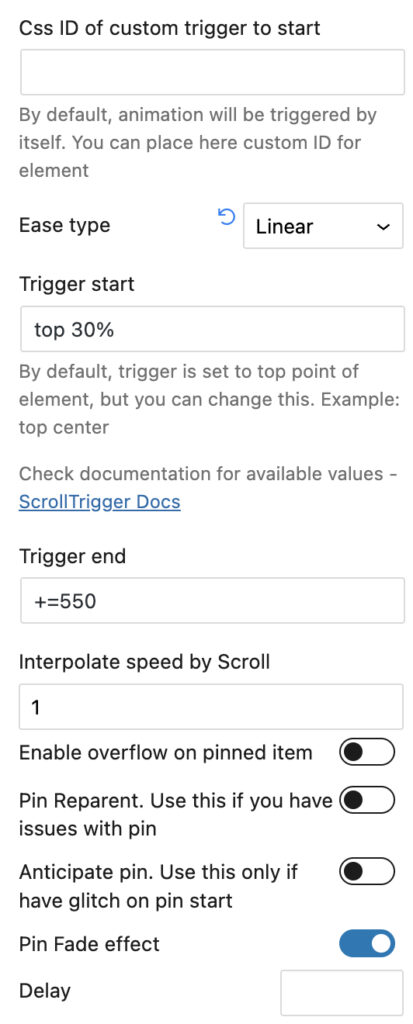
It’s important to set Absolute position for Pin Scroll block. Position from top will define when text will appear while scrolling. For example, if you add 30% for top position, your text will appear on next point – 3000 scroll which we set for image sequence * 30% = near 1000px of scroll distance.
Also, you can enable Pin fade option to add a fade effect for the intro and outro.

Also, it’s better to set trigger start with the same percentage as your top absolute position.
If you have some glitches in start of animation, try to use Anticipate pin option.
If you have wrong position of block, enable Pin reparent option.
All elements in Greenshift are not destructive and you can use blocks together. So, you can wrap your text with another Animation Container to add more effect for appearance. For example, in my block above, I used simple transform with Y = 40 in one block and Scale 0.5 in second text block. In trigger option, make sure that you have start trigger the same as in your parent Pin scroll block (it’s not required but will help to synchronize different animations together)
Please, note, that due to fact that WordPress uses iframes for Site editor environment and for Mobile preview, Pin effect will not work in these environments. This can be improved in the future when WordPress will have the possibility to inject scripts in iframes. In the current point, if you want to use this in FSE templates, you can create a pin section inside Reusable template and then, import it in the FSE layout as a shortcode
Check Depth overview