This is FSE block that can be used on Single product template.

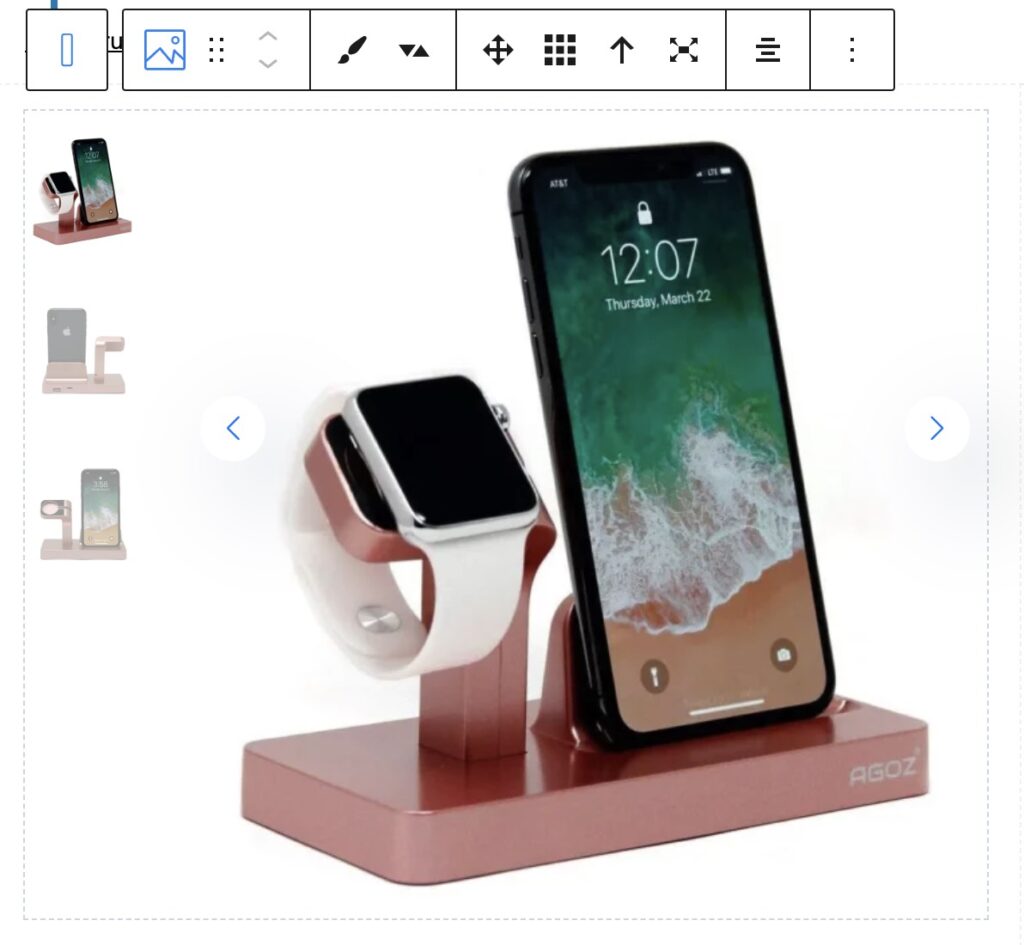
It has only one simple purpose – it shows the product image and gallery part on product pages.
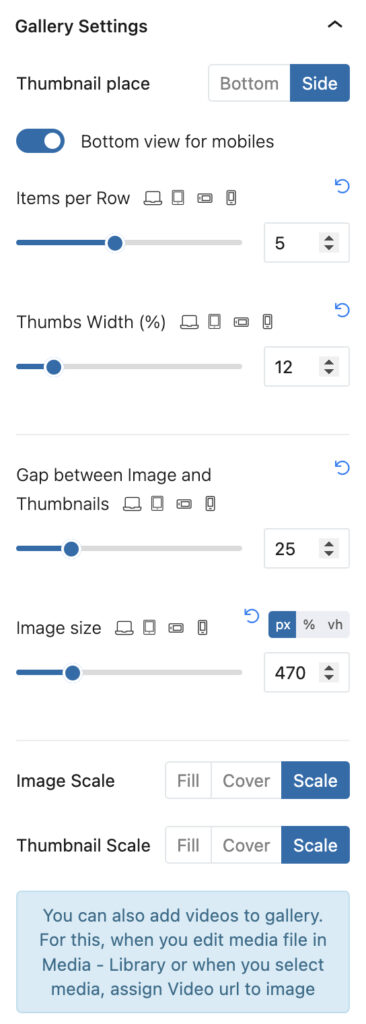
This block will show slider if product has available gallery. Gallery thumbnails will be placed in side of image or at bottom part

You can control the width and height of image part and gallery thumbnails, also you can scale images so they cover the whole available space or be placed without crop.
Big benefit of this block is that it has all options resolution dependent so you can change how it looks on different resolutions.
Add video to gallery view
This blocks supports also adding videos. They can be inline self hosted videos (video will be rendered directly in slider) or Youtube, Vimeo (will be rendered in lightbox)
Check demo of gallery with video
You can find information how to add videos to galleries in description of Gallery block which can be used also instead Woocommerce product gallery block
Disable default Flexslider
When you use Gallery block on page, Greenshift will use an optimized Swiper Slider script for carousel and SimpleLightbox script for lightbox. By default, woocommerce uses Flexslider and PhotoSwipe libraries and a lot of not optimised styles. So, it’s good to disable them in Woocommerce – settings – Greenshift Tools