This block is very similar to Image sequence block, but it works directly with video. So, it’s more easy to use it because you don’t need to convert video to images.
There are some conses also. Video can be not 100% predictable because different browsers can have different behaviour and rules how video can be autoplayed. Also, there are some notices that iOS devices will not play video if battery mode is set to safe mode (I can’t reproduce this, on my iPhone video is scrolling correctly with battery save mode).
Usage of the block is easy. Just upload video or use video link. Now, when you scroll to video part, then video will play frames depend on scroll position.
Mostly, you will use this block with sticky option and full height.
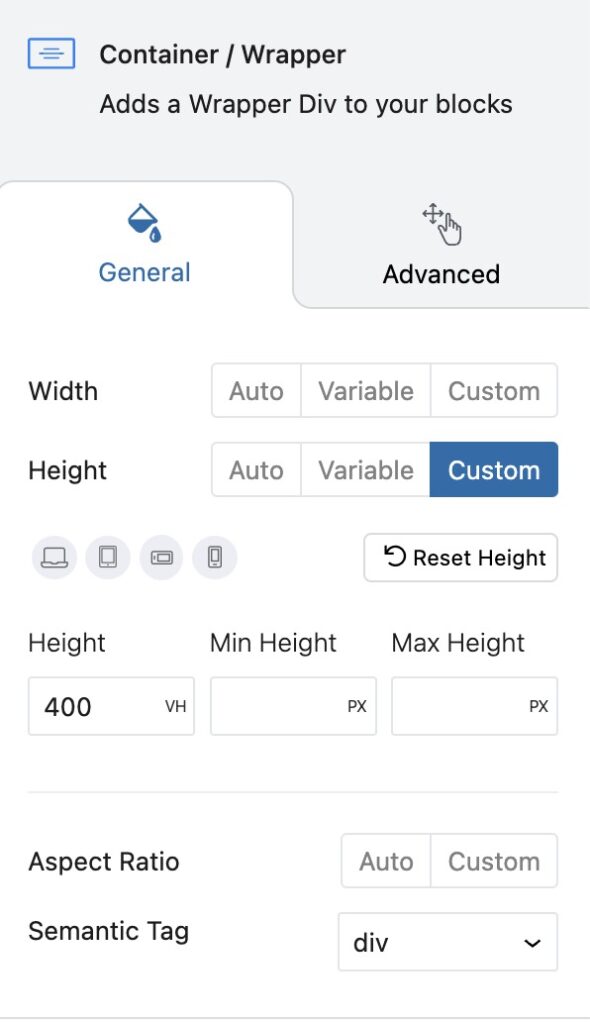
For this, add a block inside Container Block. Set Container and block to be Full width Align. Then, set the height of the container as 400vh or more (this means 4 full browser windows). More bigger height, more time for a scroll you need to play whole video. You can also try to play with the Playback rate.
Settings for parent Container

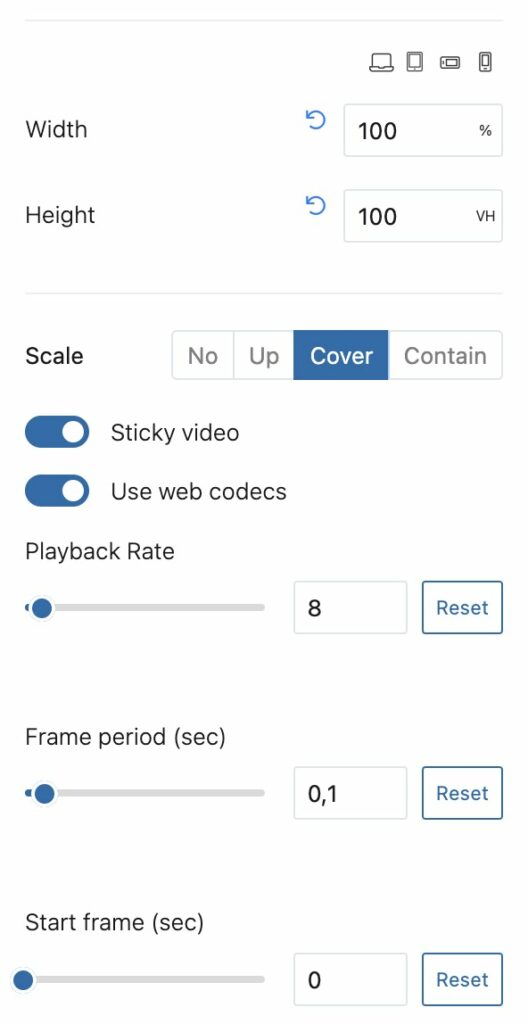
Settings for Video Scroll block. As you see, I also set the block to be 100% width and 100vh. This makes it as full browser window.

You can find also video how to add text over video scroll and Pin scroll other elements
Video scroll block will show only 1 frame inside editor, so, you can test how it works only on frontend