Query Builder is similar to core Query Loop block, but it has next enhancements
- More query selectors. (by post type, custom taxonomy, manual select)
- More Order options (by title, id, custom field value, date, random order, date of post changes)
- More pagination options (simple pagination, Infinite Scroll)
- Filter panel (by meta field value, by taxonomy + taxonomy selector)
- Responsive options (choose number of columns per each resolution
- Design options for items (background, spacing, border, shadow)
- Better default view
- Support for Wishlist archives (you need to enable auto detection in Data query settings)
- Support for Full Container link
- Custom ads areas
- Conversion to carousel
- Advanced placeholders
You can also add any kind of blocks inside Query Builder. We also prepared some dynamic fields special for Query Builder
Do you want to know more about Query builder?
Check our video
Patterns
Query Builder has many patterns. You can easily import them and configure by your needs with custom effects. This is example of grid with hover effect
Combination with Animation addon
Query grid has option for filter panel and Infinite scroll. Also, you can combine it with other blocks, for example, with Animation addon to add Batch scroll feature
Transformation to Slider/Carousel
You can easily transform grid to Slider and even more, you can synchronize two sliders, for example, this can be used to make complex Dynamic slider where thumbnails will be another query block
Advanced Placeholders and operators
Query builder has option to add chained Meta query conditions. There is also support for Placeholders. This can be used in different scenarios. For example, if you want to connect one post type to another. You can use {POST_ID} Check video with some details
There are other scenarios when placeholders are helpful. Especially when you need to get posts with date in meta fields, for example, on Event site.
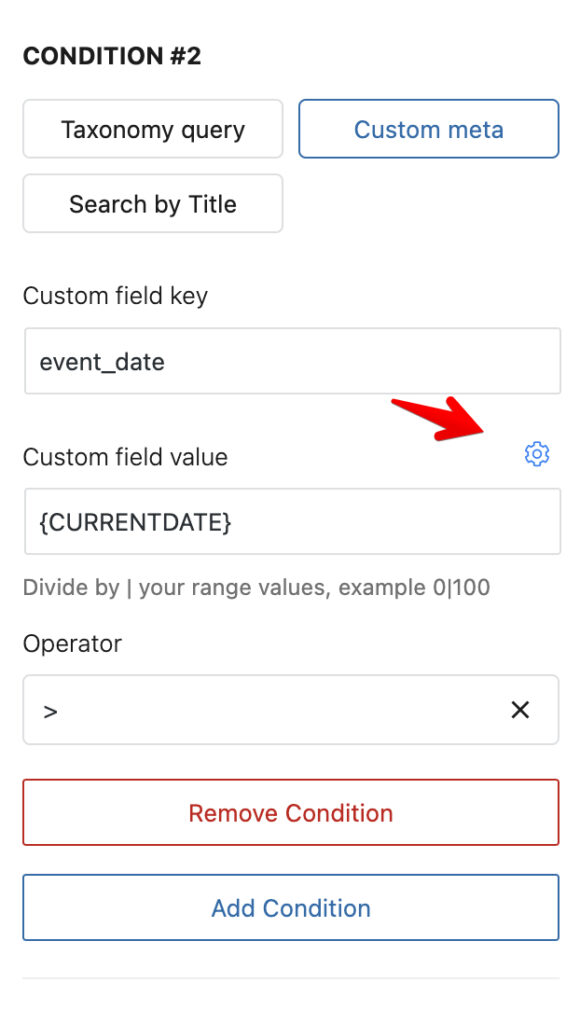
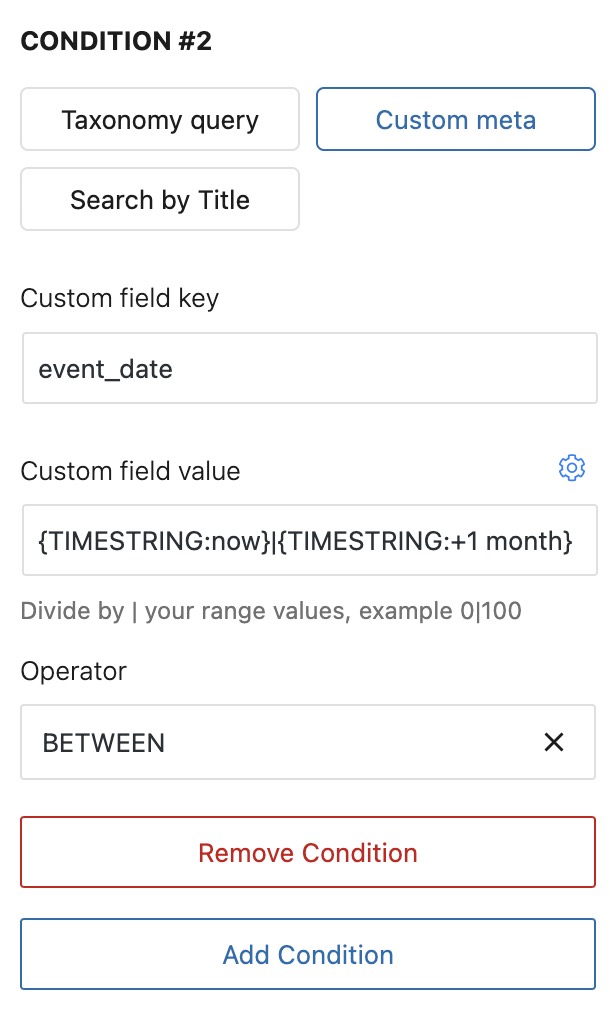
Imagine that you have many events and you store date of finishing in meta field event_date. Now, you want to show all actual events. So, you need to compare current date and date which is stored in custom field. Setup will be next

Please, note, that WordPress supports operators for query class only when you save your dates in Y-m-d or Y-m-d H:i:s format. Also UNIX timestamp value is supported and this will be even better because you can use Time string placeholders. For example, {TIMESTRING:+1 month} will be converted to the current date + 1 month, so, you can show fresh events which will be finished in a month from the current date. You can also use Ranges, for this, divide two values by | symbol and use Operator BETWEEN or IN, NOT IN, NOT BETWEEN

When you click on the special icon, you will find many placeholders and description of what they do.
Another common used placeholder is {CUSTOM:meta}. This allows to get value of meta field. Imagine, that you want to show all related products on product page which have the same _sku as current product _sku. So, you need to set in custom field key _sku and in value {CUSTOM:_sku}. This will compare current product’s sku field and show all products with the same sku.
Wishlist Query
Query builder can be used to show results from Wishlist block
Related items
Query Builder can be used to show related items of current post by taxonomy (for example, by category)
RelationShip from MetaBox plugin
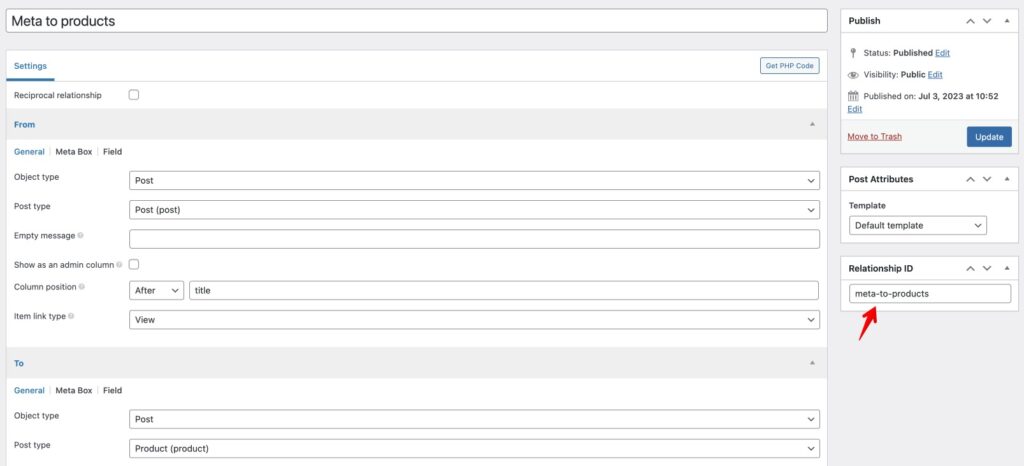
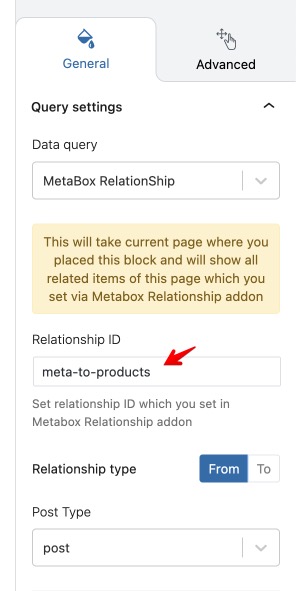
Query builder can be used to get related items from MetaBox Relationship addon.
For this, create relationship between two post types and copy its ID

In Query Builder, select Metabox Relationship source and set ID

Drop Query builder inside Single post template or reusable template, or content of post and attach items to post.

Query builder will show only selected items on Frontend.
The backend Editor will show all items of the selected post type for preview purposes.
Hooks and filters in Query Builder
Query builder is a very powerful Swiss knife block for any loop maker. It has also a few filters and hooks which you can use to extend it or add compatibility with other plugins.
How to show post classes on each grid
By default, grid item shows only type of post and post id. But you can extend to show all categories, tags, etc. Here is snippet
add_filter('gspbgrid_item_class', 'gs_item_class', 10, 3);
function gs_item_class($class, $postid, $block_instance){
$classnew = get_post_class('', $postid);
$classnew = implode(' ', $classnew);
$class = $class. ' '.$classnew;
return $class;
}Also, you can change $args of loop. We have filter and action for this. Example
add_filter( 'gspb_module_args_query', function( $args ) {
if ( ! is_admin() ) {
$args['wp_grid_builder'] = 'wpgb-content';
}
return $args;
});This filter will change $args of WP_Query class before it runs.
You can also use action which will affect wp_query after WP_Query
add_action('gspb_after_module_args_query', function ($wp_query){
return $wp_query;
});