We all know that GDPR will kill internet, meanwhile, we can fight with it.
A local font option was added in version 3 of Greenshift. This allows you to replace external Google fonts and also gives you the ability to use any font on the site.
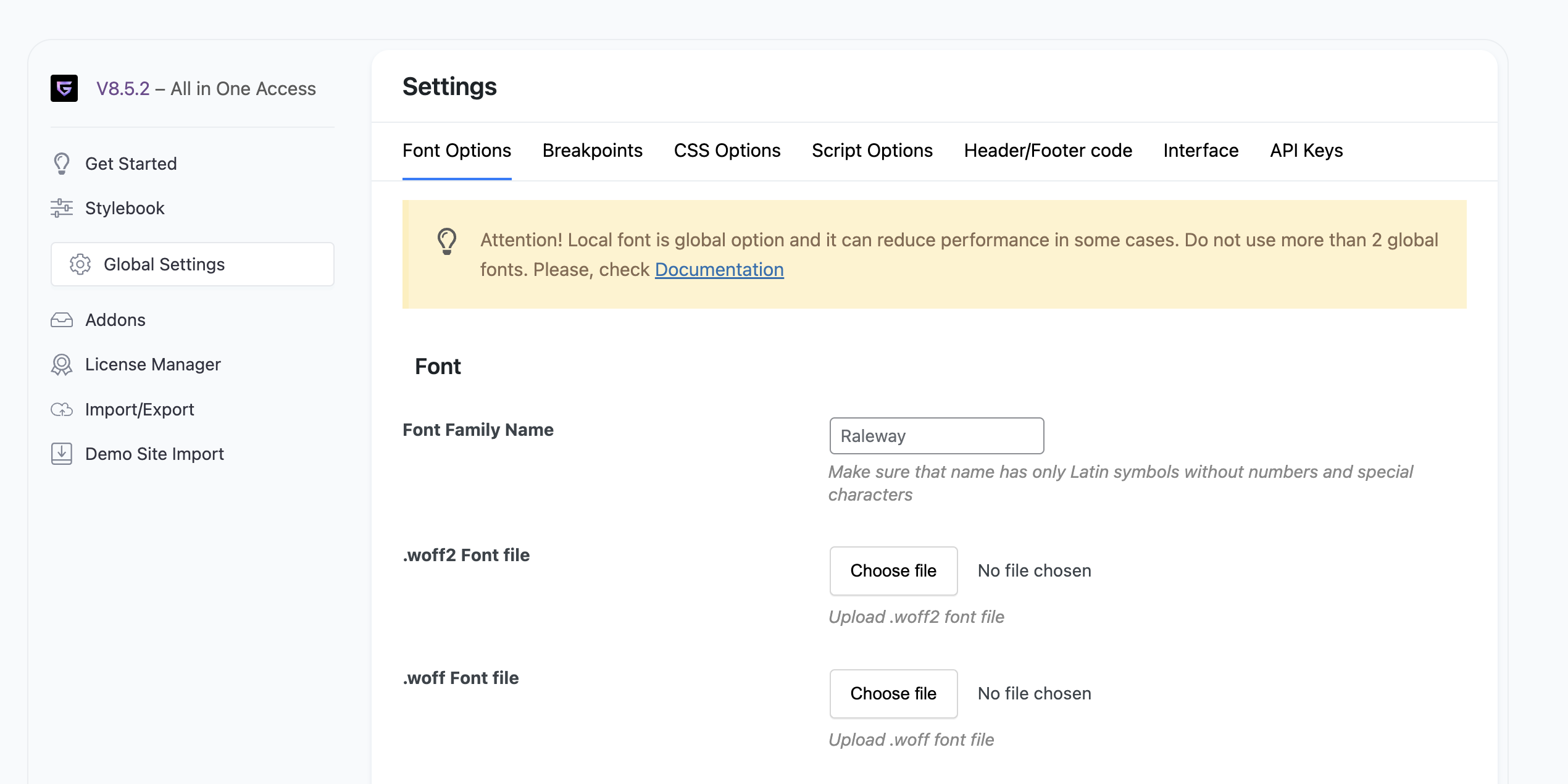
First of all, you need to upload fonts, you can do this in Greenshift settings.
You can upload unlimited fonts, but we strongly recommended to use no more than 2 fonts.

In Label, you must place the exact name of your font.
Once you uploaded fonts, now, you can select them in the Typography options

We definitely recommend uploading woff2 format because it’s the most modern and has a small size. Also, always use Variable font if it’s available
How to download Google Font
On google font site select any font and click to get it

You need to select “Download all”. Then, unzip the folder, find the woff2 file if it’s available, and use it. If it has no woff2, use the file that is available.
How to deal with several styles and variants
If you selected several styles, then, you will get separate files for each style. When you upload your font files, place different names for each style.
For example, Popping Bold, Poppins Light, etc
Each name should have only Latin symbols without numbers and special symbols.
How to use custom fonts that are registered in theme
In many premium themes, you can have the option to register local fonts. If you want to use such fonts also in Greenshift, you need to add local fonts in Greenshift settings but don’t upload any font files. So, you need to add only the name of the font, which must be exactly the same as the name of the font that you register in the theme or another plugin.
Figma synchronization
Greenshift plugin has also Stylebook addon for Figma, this addon can help you to build stylebook from Figma files, automatically find google fonts and upload it on your site
More about Figma stylebook addon for WordPress